added a lot of new features.
One of the new features is added the webpack loader to wrap SVGs in React components as a named export. This let’s you either grab the filename from the default export or grab a wrapped SVG component depending on your needs.
Second of the new features is support for . If you start to use Sass, create-react-app will give you an error, but will give detailed instructions on how you can add Sass support to your project.
Thrid features is to add CSS Module support. CSS Modules automatically scope class names and animation names local by default to get around the problem of global name clashes. You can learn more by looking at the .
import React, {Component} from 'react';// ReactComponent support svgimport logo, { ReactComponent as ReactLogo} from "./logo.svg";import './App.scss';// Supoortimport styles from './styles.module.css';class App extends Component { render() { return ( 
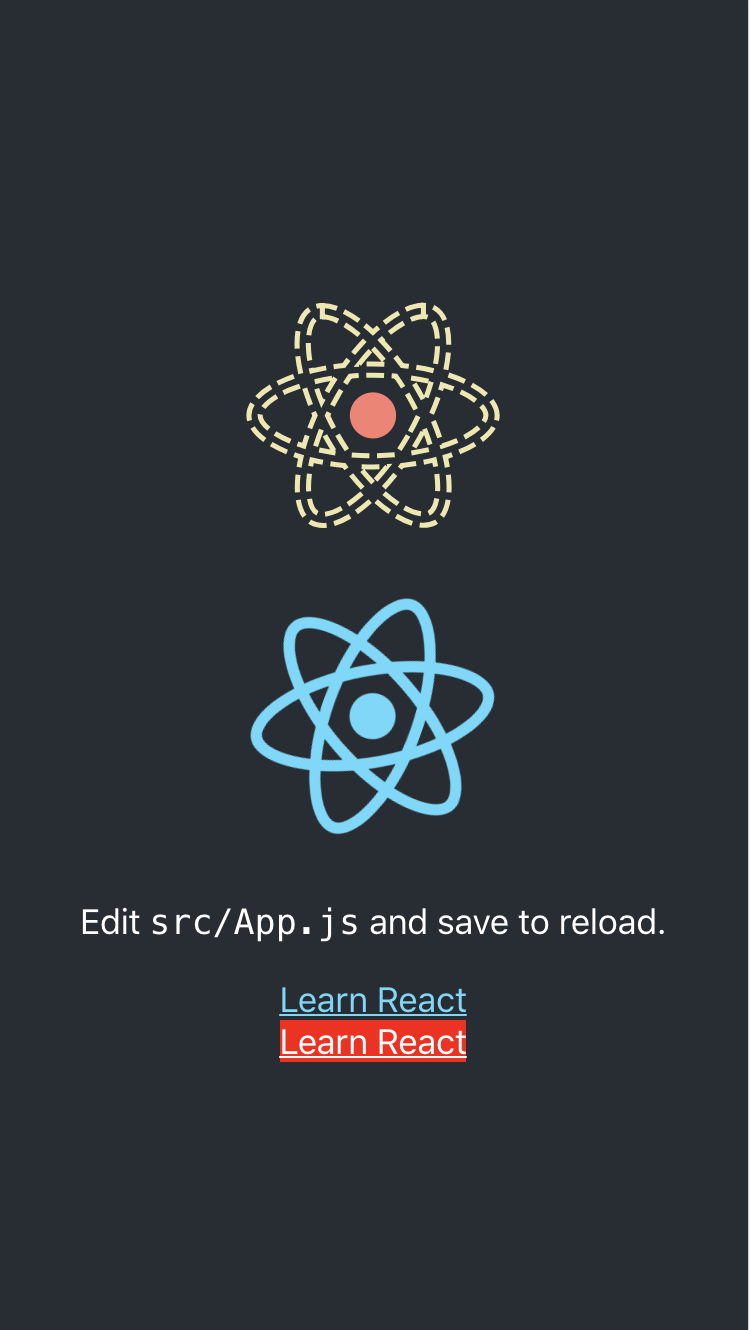
Edit src/App.js and save to reload.
Learn React Learn React ); }}export default App;
App.scss:
.App-logo-svg { height: 40vmin; & g { fill: salmon; } & path { stroke: palegoldenrod; fill: none; stroke-width: 10px; stroke-dasharray: 35px 15px; animation: orbit 1s infinite linear; }}@keyframes orbit { to { stroke-dashoffset: 50px; } }
styles.module.css:
.warning { color: black; background-color: yellow;}.error { color: white; background-color: red;}